
Elixir を Visual Studio Code で使うための設定方法
プログラムを動かしたりデバッグするときには IDE (統合開発環境) があると便利です。 今回は Visual Studio Code で、Elixir プロジェクトの実行やデバッグができるように設定を行います。

「今こそ知りたい AI ビジネス」(石角友愛) を読んで
私は AI (機械学習) というものを学校で学んだり、仕事で扱ったりしたことがありませんでした。そんな私が、まずは AI とは何だというところから知ろうと思い、本書「いまこそ知りたいAIビジネス(石角 友愛)」を読んでみました。
ニュースなどで AI という言葉を聞かない日はないと思いますが、その AI の実態について正しく理解している人はごく一部しかいないと思います。
AI のせいで自分が今やっている仕事がなくてしまうのではないか、と不安になっている人もいるかと思います。
本書では、そのような不安を取り除くために、AI とはなにかということから最新の AI 事情も踏まえて説明しています。また、AI と今後うまく付き合っていくための新しい働き方についても紹介されています。

AWS CLI で AWS アカウントを切り替える方法
環境やサービスによって AWS のアカウントを使い分けることがあると思います。
今回は AWS CLI で AWS のアカウントを切り替える方法を紹介します。(Linux 環境)

VS Codeで AWS Toolkit を使って Lambda 関数をローカルでテストする方法 (AWS SAM)
AWS の Lambda 関数をローカルでテストする方法を調べてみました。その中で、VS Code の拡張機能である AWS Toolkit を利用する方法を試してみたので紹介したいと思います。
内容
- AWS Toolkit (VS Code) の設定
- SAM アプリケーションの作成
- Lambda 関数のローカル実行
- ローカル デバッグ
- 単体テストについて

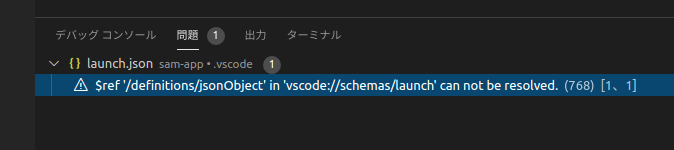
VS Code で AWS Toolkit を使うときに発生するエラー $ref '/definitions/jsonObject' in 'vscode://schemas/launch' can not be resolved. の解決策
VS Code で拡張機能の AWS Toolkit for Visual Studio Code を追加したのですが、.json ファイルを開くとエラーが発生してしまいました。
‘$ref ‘/definitions/jsonObject’ in ‘vscode://schemas/launch’ can not be resolved. (768) '

最新の AWS Toolkit 1.8 には問題が多いようです。前の Version 1.7 を代わりにインストールするとこのエラーが発生しなくなりました。

Incoming Webhook を使った Slack へ通知するシステムを AWS SAM で作ってみた
今回は AWS と Slack を連携させて、 Slack にメッセージ (通知) を送るシステムを作ってみました。
AWS SAM (Serverless Application Model) でサーバーレスアプリケーションの構築を行っています。
Incoming Webhook URL を Slack に設定することで、Webhook URL 宛に Python のライブラリである slackweb の機能を使って通知を送る仕組みです。

作成した Python-Fu スクリプトを GIMP のメニューに登録する方法
前回のブログ記事で作成した選択範囲のスクリーンショットを取得して表示するスクリプトは、わざわざ GIMP の Python コンソールを起動させて実行させなければいけません。
せっかく作業を自動化できたのに、スクリプトの実行に手間がかかってしまっては意味がありません。
そこで、今回は瞬時にスクリプトを実行できるように GIMP に登録する手順を紹介します。
GIMP のメインメニューに登録して、ショートカットキーで実行できるようにします。

GIMP のスクリーンショットを撮影する関数 pdb.plug_in_screenshot() を検証してみた
ブログなどの記事を書くときに、スクリーンショットで撮影した画像を載せることがあると思います。
そのときに、スクリーンショットを保存して、画像処理ソフトで開いたファイルの必要な部分だけトリミングを行っていますが、このルーティンワークは画像の枚数が多くなると中々手間がかかります。
そこで、これらの作業を画像処理ソフト GIMP を使って自動で処理を行う Python-Fu のスクリプトを作ってみました。

Hugo で作ったサイトに Syntax highlighter を導入してみた
ブログの記事などでプログラムのソースコードを貼り付けると、 色付けされた見やすい表示に変換してくれる Syntax highlighter (シンタックスハイライター)を導入してみました。
私が使っているバージョンの Hugo にも Syntax highlighter は入っているのですが、 HTML を生成するタイプのようです。 私はどちらかというと JavaScript で動作するものを使うほうが好みです。 生成された HTML に余分なタグが入ってほしくないからです。
なので、今回は highlight.js を組み込みむことにしました。
この highlight.js は 185 の言語に対応し、 90 のスタイルが準備されています。 マイナー(?) な Elixir や Groovy, Dockerfile にも対応しているので、色々と使えそうです。

Ubuntu 19.04 に新しいバージョンの Go (プログラミング言語)をインストールする
最近は、時間を作って Hugo のテンプレートを書きまくってます。 Hugo の最新版を試してみたくて Go をインストールしたり、少しずつ Go の使い方もわかってきました。
そんなことをしていると、リニューアルした BLOG の投稿ネタとして、 Go の勉強を記録していけばいいんじゃないかと思うようになりました。
ちょうど Goを書き始める前に調べたあれこれまとめ (Qiita) という記事も見つけたところなので、これを参考に進めていこうと思っているところです。
まずは、事務所の Ubuntu マシンに Go をインストールしたときに気づいたことなどをまとめてみます。

Hugo で画像をリサイズしたりトリミングしたりするテンプレートを書いてみる
Drupal をはじめとする一般的な CMS であれば、アップロードした画像ファイルのサイズ調整などを自動で処理する機能が準備されています。
Hugo にも同様の機能 がありましたので、試してみました。
やりたいことは、ブログ一覧に表示されるタイトル画像を縮小すること。そして、ブログの各投稿のページは上下を切り取った画像を表示すること。この 2 点です。
しかし、思った通りに動作しません。調べながら画像ファイルのサイズ調整の仕組みを作っていたのですが、結構はまってしまったのでまとめておこうと思います。

Phoenix Framework に Bootstrap を導入する
以前書きました、Phoenix Framework 上で Sass の環境を構築する方法という記事の続きで、 Phoenix Framework に Bootstrap を導入する方法をご紹介したいと思います。
開発環境
- Ubuntu: 19.04
- Phoenix: 1.4.9