
複数の Redmine を区別できるようにテーマを作ってみた
Created at:お客さんが Redmine を使っていて自分たちも使っているような場合、 どちらもデフォルトのテーマのままであれば、一瞬見ただけではどちらの Redmine なのかを判断することができません。
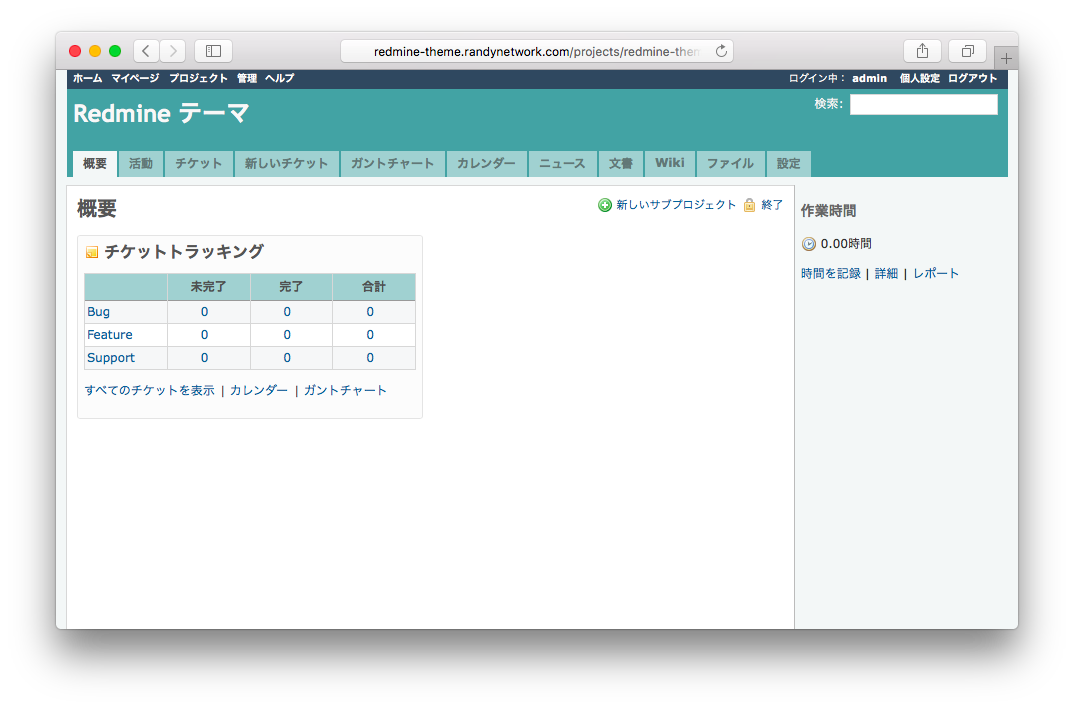
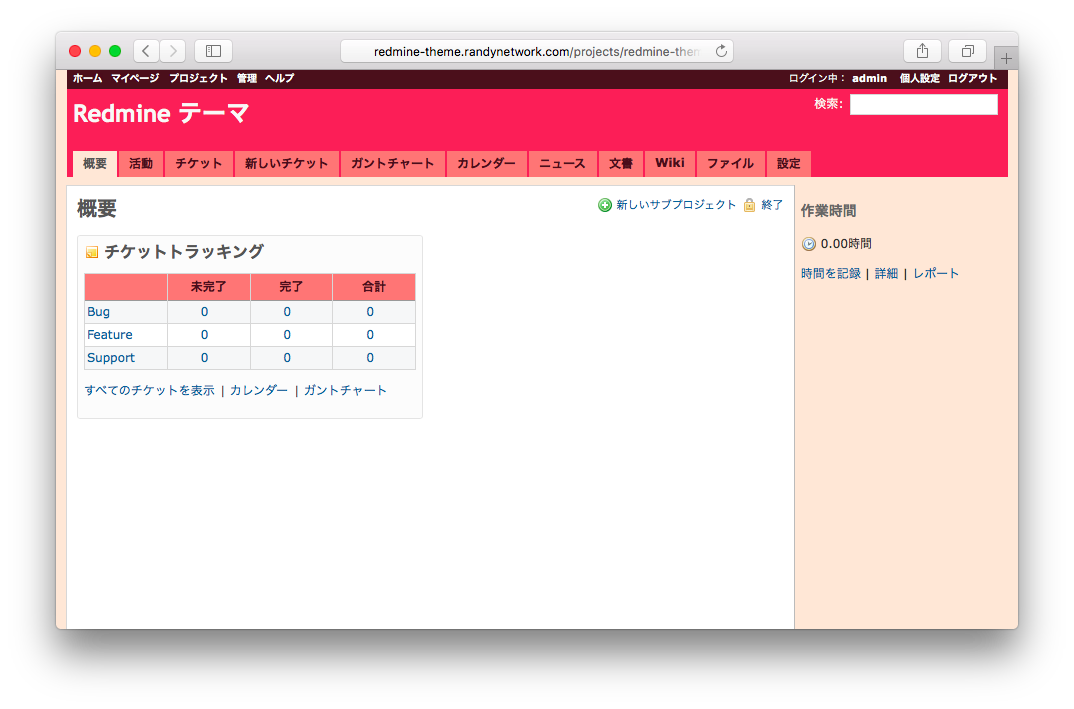
どのお客様の Redmine を使っているのかが判るように、デフォルトとは違った配色の Redmine を準備してみました。
簡単に配色だけを変更したものですが、非常に判りやすくなったのでご紹介したいと思います。


Redmine のテーマの作り方
Redmine のテーマは、めちゃくちゃ簡単に作成できるようになっています。
Redmine インストールディレクトリのすぐ下にある public/themes/ に新しいディレクトリを作成します(今回は rnet と bbsite というディレクトリにしました)。
そこに styhlesheets ディレクトリを作成し、 stylesheets ディレクトリの下に application.css ファイルを置きます。 application.css ファイルは CSS (カスケーディングスタイルシート)フォーマットで作って下さい。
aplication.css の中身は、色を変更するだけであれば私の作ったテーマを参考にしていただけると良いと思います。
テーマのインストール
私の作ったテーマをインストールして使いたい場合は、以下の方法でインストールして下さい。
私の作ったテーマファイルは、 GitHub に置いております。
Redmine のインストールディレクトリにある public/themes ディレクトリにこれらのファイルのコピーを置きます。
まずはインストール先の themes ディレクトリに移動します。
cd redmine/public/themes
そのあと、git コマンドで github からテーマディレクトリを取得します。
git clone https://github.com/randynet/redmine-theme-rnet.git rnet
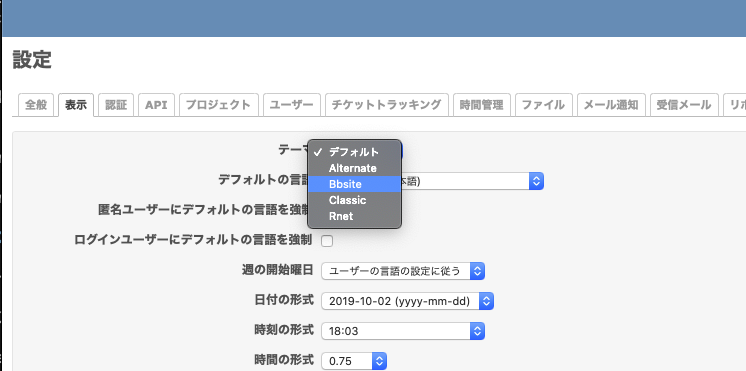
この後、 Redmine の管理画面「設定」メニューにある「表示」タブで、テーマをプルダウンで選択してください。

保存ボタンをクリックすると、選んだテーマに切り替わります。
インストール方法は以上です。