
Linux にプログラミングフォント「白源 (はくげん/HackGen)」を追加し、 VS Code に導入する方法
Created at:プログラミングをする上で、どのフォントを選ぶかは作業効率に大きく影響を与えます。今回は、人気のプログラミングフォントである白源 (はくげん/HackGen) を VS Code に導入する方法をご紹介したいと思います。
開発環境
- Ubuntu: 19.04
- VS Code: 1.38.1
なぜ白源がプログラミングフォントとして優秀なのか
白源をデフォルトフォントにすることでいくつかのメリットがありますが、私が白源を使用することを決めた理由は以下の2つです。
- 全角スペースの可視化
- 「0(ゼロ)」と「O(大文字オー)」、「I(大文字アイ)」と「l(小文字エル)」などの紛らわしい文字の判読性が向上
特に全角スペースが可視化されることで、開発における予期しないミスを防ぐことができるのでオススメです。
白源を Linux に導入する
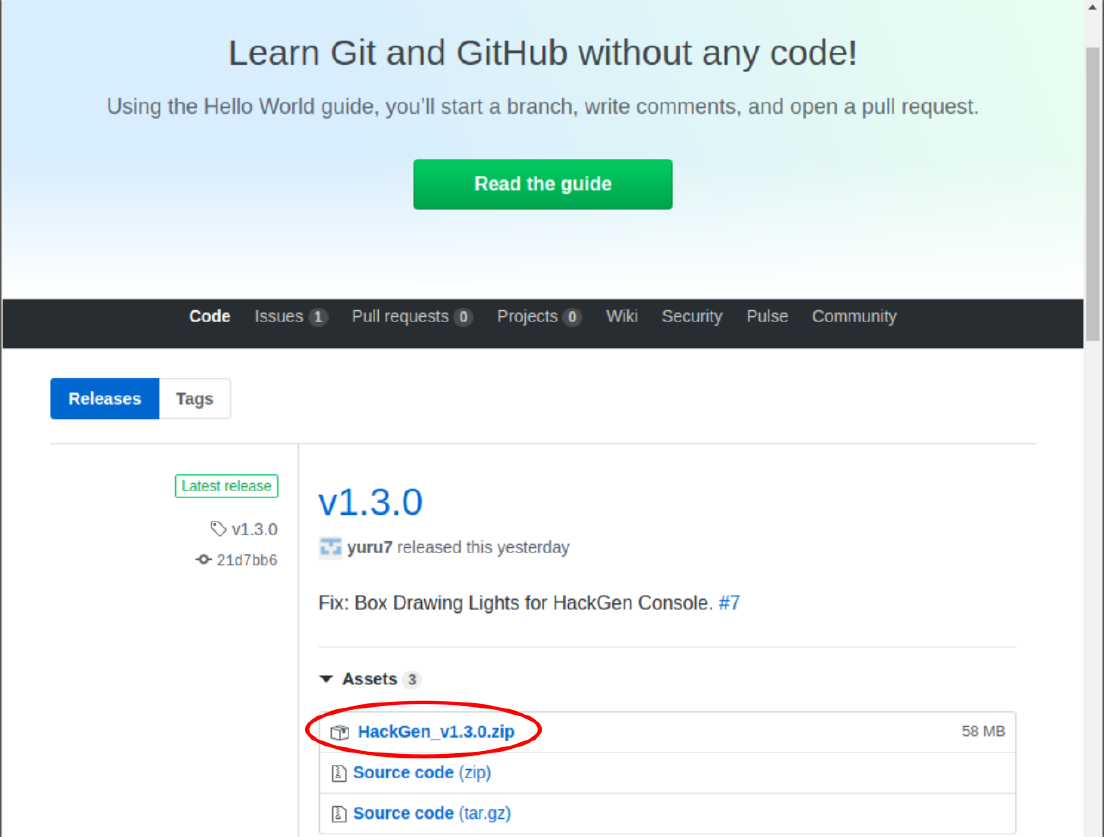
まず始めに、 HackGen のフォントファイルを以下のリンク先からダウンロードしてください。

その後、ダウンロードした zip ファイルを展開します。
※ここでは、展開後の HackGen_v1.3.0 フォルダをホームディレクトリ下に配置したとして、今後の処理をすすめます。
ダウンロードしたフォルダの名称を以下のコマンドで HackGen に変更します。
mv HackGen_v1.3.0 HackGen
以下のコマンドを実行し、 HackGen フォルダを /usr/share/fonts/ ディレクトリへ移動します。
sudo mv ~/HackGen/ /usr/share/fonts/
HackGen フォルダを移動後、以下のコマンドを実行し、フォントのキャッシュを更新してください。
fc-cache -fv
これで Linux で白源( HackGen )フォントを使用できるようになりました。
白源を VS Code で使用できるようにする
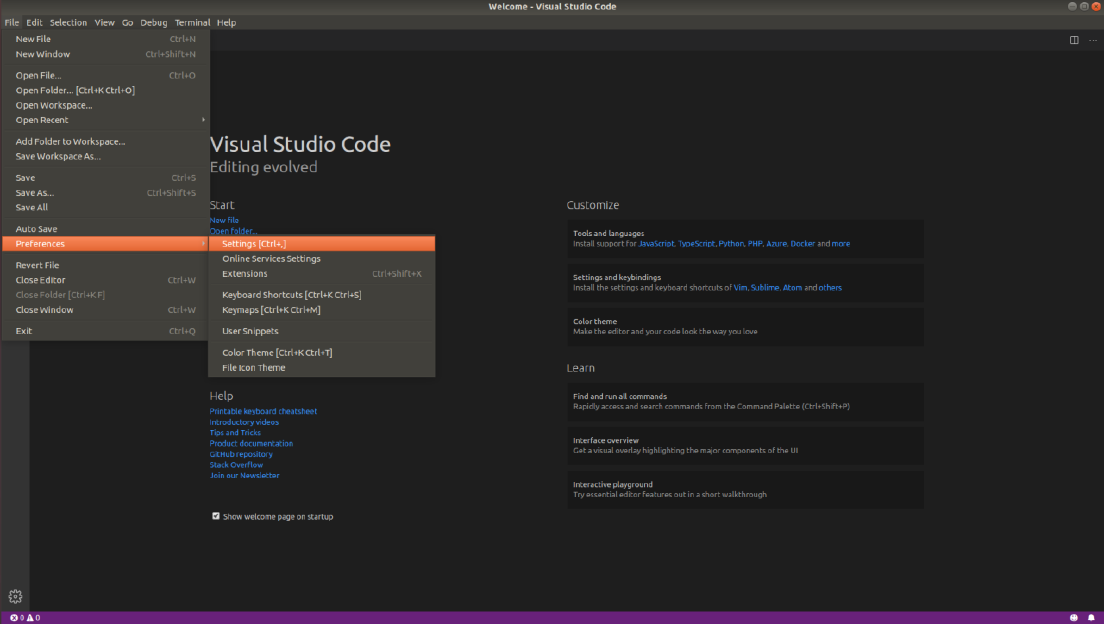
VS Code を開き、「ファイル > 基本設定 > 設定」 で設定画面を開きます。

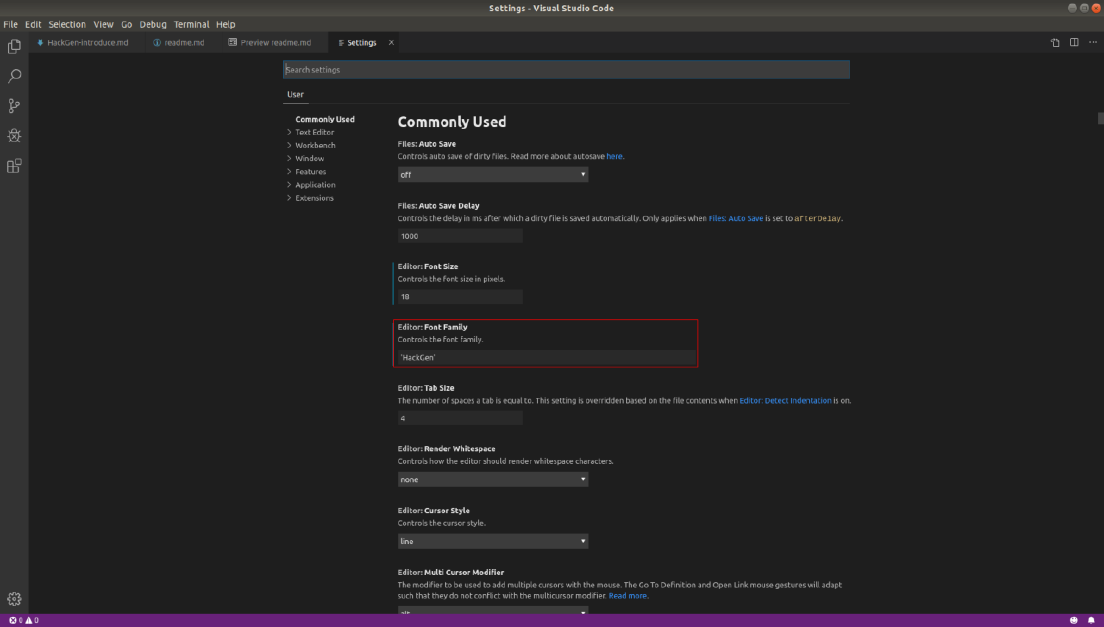
設定画面の Editor:Font Family 項目を 'HackGen' に書き換えます。

一度 VS Code を閉じ、再起動させることで HackGen フォントが適応されます。
最後に
冒頭で述べたように、より良いプログラミングフォントを使用することは、作業効率を向上させたり、予期せぬミスを防ぐ手段となりえます。「特にフォントにこだわりがない」「新しいフォントを使用してみたいけど何が良いのかわからない」という方は、ぜひ一度白源を試してみてください。
参考文献
Tux のイラストは以下より。